WP Fastest Cache是Wordpress的一个插件,它可以在不影响网站样式和效果的状态下,帮助网站从动态到纯静态化,极大提升网站效率和负载。同时它还支持HTML/CSS/JS压缩、图片压缩、异步加载google字体、冗余数据清理等一系列功能。
一 、如何配置该插件?

由于本站购买了高级版(40美金,折合人民币280元左右),功能已经全部解锁。
如果你在用免费版也别灰心,主要功能免费版本就都可以开启。
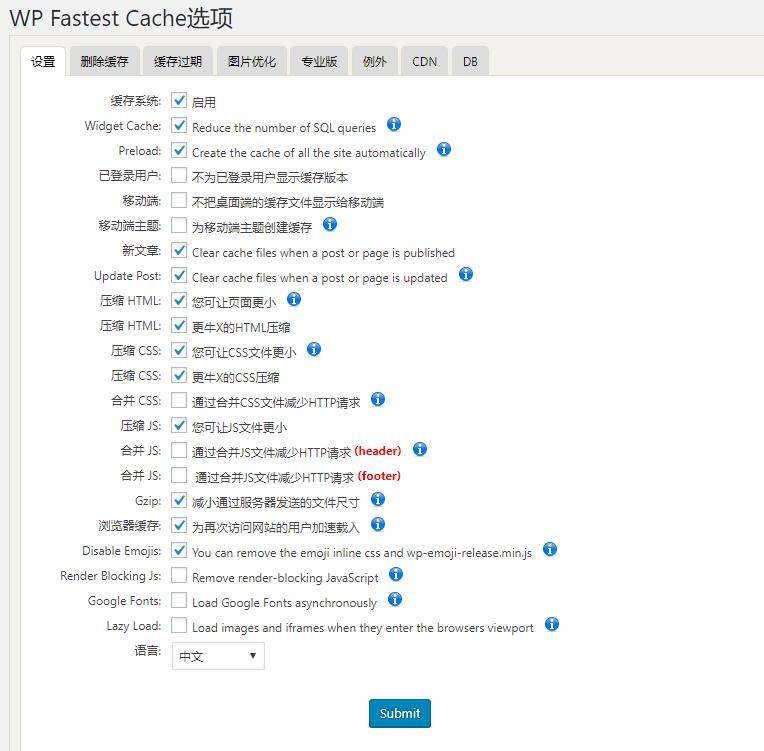
不为已登录用户显示缓存版本 登录了也不好使,依然是缓存,开启。
不把桌面端的缓存文件显示给移动端 本网站是自适应类型,PC端会去适应手机端,不用区分手机端和PC端,关闭。
为移动端主题创建缓存 看上一条。
Clear cache files when a post or page is published 发布新文章或页面时清理所有缓存,开启。
Clear cache files when a post or page is updated 更新文章或页面时清理所有缓存,开启。
… 压缩HTML/CSS/JS是必须的,默认都开启。
… 合并CSS/JS没敢开启,因为主题不是自己开发,担心一些样式或效果被覆盖掉。
减小通过服务器发送的文件尺寸 这个实际上开不开都可以,服务器或CDN一般都配置了GZIP压缩,开启。
为再次访问网站的用户加速载入 在用户的电脑浏览器上创建缓存,第二次访问的时候就不会再去服务器请求了,开启。
You can remove the emoji inline css and wp-emoji-release.min.js 可以移除WordPress里面自带的emoji表情,本站用不到该类型表情,开启。
Remove render-blocking JavaScript 无用功能,关闭。
防止降低CDN的命中率,我将缓存过期时间设置为1天。
最主要还是根据个人情况进行配置,不同情况不同对待,上面内容仅供参考。
二、从半静态化到纯静态化
该插件让网站实现了半静态化,如果php-fpm崩掉,网站无法使用。
但作为一个geek,必须要不惜一切代价的把速度优化到极致。(尽管半静态化下速度也很快)
给nginx添加如下规则即可实现纯静态化:
location ~ / {
# 如果请求的文件已存在,直接返回
if (-f $request_filename) {
break;
}
#是否缓存
set $caches 1;
#获取请求文件
set $request_file $document_uri;
#缓存文件
set $cache_file '';
#请求方式是POST的不拦截
if ($request_method = POST) {
set $caches 0;
}
#包含GET请求参数的不拦截(访问量高可以注释掉)
if ($query_string) {
set $caches 0;
}
# 指定静态缓存文件的路径
if ($caches = 0) {
set $request_file '';
}
if ($request_file ~ ^(.+)$) {
#WP Fastest Cache缓存目录
set $cache_file /wp-content/cache/all/\/index.html;
}
# 命中缓存
if (-f $document_root$cache_file) {
rewrite ^ $cache_file last;
}
# 无法命中缓存,转给WordPress来处理
if (!-e $request_filename) {
rewrite . /index.php last;
}
}
参考:http://www.mmuaa.com/post/effa2224ffb4167e.html
三、如何缓存源码末尾的标识?
每一个缓存页面的末尾都有一串
<!– WP Fastest Cache file was created in 0.057448863983154 seconds, on 23-08-18 20:48:45 –>
如果你不喜欢,可以根据下面的方法进行取消:
编辑 /wp-content/plugins/wp-fastest-cache/inc/cache.php 该cache模板文件
搜索“WP Fastest Cache file was created”大概在820行左右进行修改:(直接在cacheDate里面return回$buffer即可,其他内容不要改动)
public function cacheDate($buffer)
{
//不需要添加缓存标识,直接返回原内容
return $buffer;
if ($this->isMobile() && class_exists("WpFcMobileCache") && isset($this->options->wpFastestCacheMobile) && isset($this->options->wpFastestCacheMobileTheme)) {
$comment = "<!-- Mobile: WP Fastest Cache file was created in " . $this->creationTime() . " seconds, on " . date("d-m-y G:i:s", current_time('timestamp')) . " -->";
} else {
$comment = "<!-- WP Fastest Cache file was created in " . $this->creationTime() . " seconds, on " . date("d-m-y G:i:s", current_time('timestamp')) . " -->";
}
if (defined('WPFC_REMOVE_FOOTER_COMMENT') && WPFC_REMOVE_FOOTER_COMMENT) {
return $buffer;
} else {
return $buffer . $comment;
}
}
最后:
不要使用破解版,里面很有可能被安装了恶意代码,轻则网站被插广告弹窗,重则数据丢失或泄漏。
如果免费版无法满足你的需求,购买一套正版也是不错的选择。
使用过程中如果遇到问题可联系插件作者或本站站长进行协助处理。



评论前必须登录!
注册